SUBSCRIBE TO OUR BLOG
Share this post:

Building a landing page tailored for the Web3 project. How to?
28.08.2023
Gleb Specter
7 min

RELATED
Why You Need a Landing Page
Design & UI/UX
Building Trust with Reviews and Stories
Show It in Action
Proof of Work
Headlines Matter Big Time
Sell the Dream
Making It Work on Phones and Easy for Everyone
Alright, picture this: You're at Disneyland for the first time. You're clueless about where the coolest rides are. But then, you stumble upon a map, and bam! You suddenly know where everything's at, and you can go wherever you want.
Your project's website is kind of that map, and here's the kicker - different folks in your audience are into different stuff. Some dig social features, while others are all about the nitty-gritty tech stuff.
So, the big idea here is that your Landing Page is like a quick guide to all the awesome things in your project. And what's super important is where people end up after checking it out.
Your project's website is kind of that map, and here's the kicker - different folks in your audience are into different stuff. Some dig social features, while others are all about the nitty-gritty tech stuff.
So, the big idea here is that your Landing Page is like a quick guide to all the awesome things in your project. And what's super important is where people end up after checking it out.
Alright, let's talk about making your website look super awesome and user-friendly. You know, the kind of site that's not just cool but practically legendary!
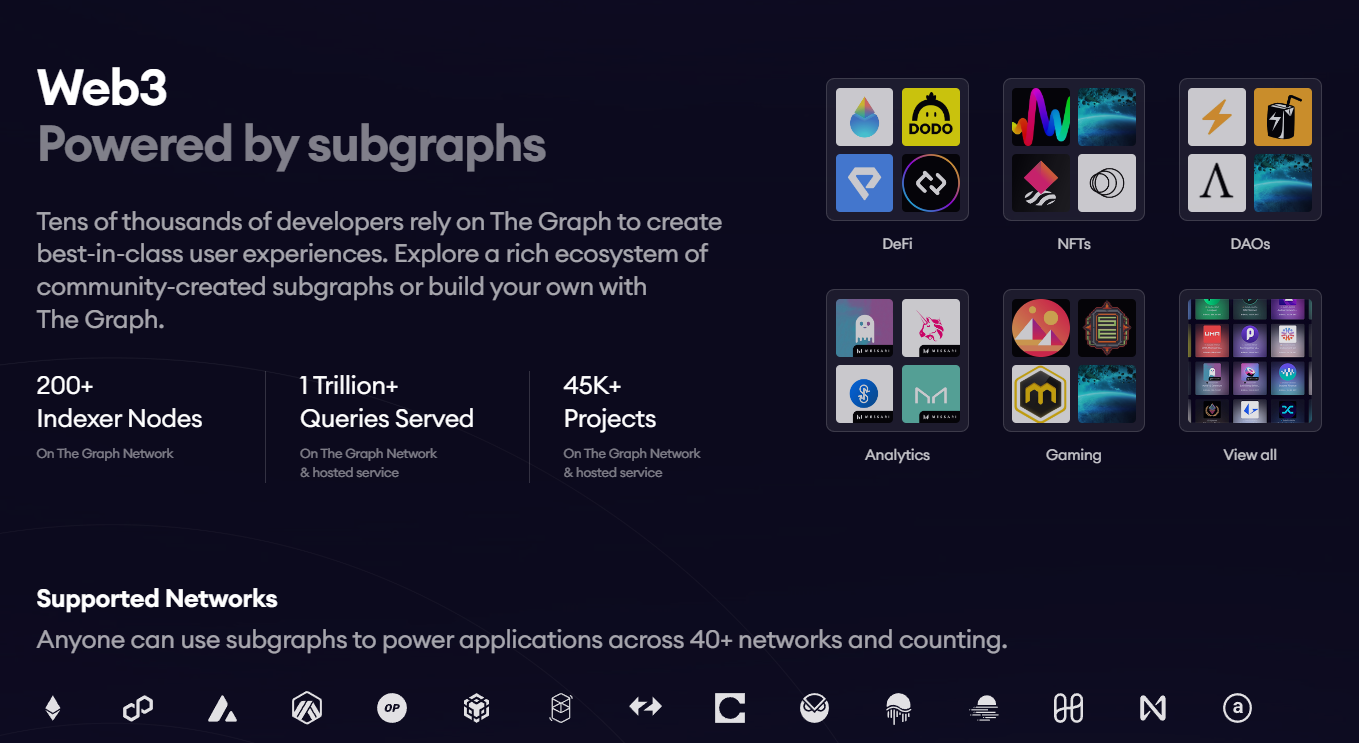
You can make your Web3 landing page way more interesting by adding interactive and educational things. Think of it like this: explainer videos, step-by-step tutorials you can play with, and cool visual stuff that shows how Web3 works. When designers do this, it's like inviting people to dive deeper into the world of Web3.
You can make your Web3 landing page way more interesting by adding interactive and educational things. Think of it like this: explainer videos, step-by-step tutorials you can play with, and cool visual stuff that shows how Web3 works. When designers do this, it's like inviting people to dive deeper into the world of Web3.
You know how when you're shopping online, seeing what other people think helps you trust a product? Well, it's the same with web3. Designers can show off real examples of how Web3 has helped folks. They can also share what users say, like reviews and case studies. This stuff makes your site look reliable, and people like that.
If you can, why not show folks how your product does its magic? Adding GIFs with simple demos, like how staking works, gives users the idea that your product is a breeze to use. That's super important because complex stuff scares off new Web3 users.
Let's give folks a peek into what's been happening with the project. Share the milestones you've reached, the metrics you've hit, and the achievements you've unlocked. This gives users a clear picture of where the project is right now and, more importantly, where it's headed. Your plans and upcoming events, all get people excited about the project. Because, you know, these things can often boost the value of your token (if you've got one). Just remember, we're in the business of hope.
On your landing page, it's critical to have attention-grabbing headlines. They should be short but loud. This way, you structure the page, and people instinctively know where to look and focus their attention while exploring your landing page.
Even before you start structuring your page, ask yourself, "Who's this landing page for?" Once you know, think about the state of mind they wanna be in when they use your product.
For instance, if you're into DeFi, make sure your design and words give investors a feeling of confidence in their assets.
It's crucial to build your landing page based on your ideal customer profile and understand what your customers want, what bugs them, what they're afraid of, and what gets them to take action. It's not about what's interesting to you; it's all about your customers.
For instance, if you're into DeFi, make sure your design and words give investors a feeling of confidence in their assets.
It's crucial to build your landing page based on your ideal customer profile and understand what your customers want, what bugs them, what they're afraid of, and what gets them to take action. It's not about what's interesting to you; it's all about your customers.
Nowadays, lots of folks use their phones to surf the web. So, your Web3 landing page has to look good and work smoothly on mobiles. This means smart design tricks to make everything fit on small screens, and making sure text and buttons are easy to use. And hey, don't forget about people with disabilities. Your site should be friendly to everyone, no matter what.


And oh, by the way, trust is the name of the game. Your team, what you've accomplished so far, your roadmap - all of it should tell users, "Hey, we're not some scam project. You can trust us."
If you want a high-converting website that'll blow your users' minds, hit us up by clicking the button below. Let's do this!
Today, we're diving into something super practical - creating a Landing Page for your Web3 project. We'll break down some key things you've gotta know and use to craft that perfect LP.
After you're done reading this, we suggest you take a peek at your website and make sure everything's in the right place. So, let's get rolling!
After you're done reading this, we suggest you take a peek at your website and make sure everything's in the right place. So, let's get rolling!
The Main Hook
Keep It Simple
Show You're Part of the Cool Crowd



Well, using hooks it might be like a life-changing vest.
But what’s the hook? Key catchy message created specifically for the some specific audience, that is looking for the offers, like your hook does.
If your first screen doesn't have something that pulls users into deeper stuff, well, you're losing out on loads of traffic. +
But, back in the Web2 days, we were pretty straightforward. We'd lead folks straight to the action. Nowadays, it's all about softer interactions.
That's where the beauty of Web3 shines. Each project can have its unique hook. But when we talk about what usually works, it's about guiding users to your product/MVP or getting them to join a waitlist.
But what’s the hook? Key catchy message created specifically for the some specific audience, that is looking for the offers, like your hook does.
If your first screen doesn't have something that pulls users into deeper stuff, well, you're losing out on loads of traffic. +
But, back in the Web2 days, we were pretty straightforward. We'd lead folks straight to the action. Nowadays, it's all about softer interactions.
That's where the beauty of Web3 shines. Each project can have its unique hook. But when we talk about what usually works, it's about guiding users to your product/MVP or getting them to join a waitlist.
Here, less is definitely more. The simpler and more straightforward you can explain your complex ideas, the more people will wanna stick around. People are used to TikTok-style quick bites of info. So, if your landing page doesn't grab their attention and get the idea across in the first 3 seconds, it's not doing its job.
You can use a gazillion fancy words to describe your product, but find the best ones.
You can use a gazillion fancy words to describe your product, but find the best ones.
Trust isn't just about your team; it's also about your crew - advisors, partners, investors. Plus, you can flaunt your social side by sharing what the media says about you, your rankings, customer feedback, and what influencers and KOLs are buzzing about. Don't forget to mention your whitelists and community members. All of this makes you look like part of something big and serious that everyone wants in on.



According to our internal statistics, more than 60% of traffic Web3 projects get from mobile devices, so you should pay even more attention to the mobile version than to the desktop one. Many brands forget about this.
Nobody wants to read dull facts. So, how about sharing an inspiring story about how you're planning to change the world with your product? Storytelling is like the secret sauce to get folks interested and cheering for you.
Feel free to spice up your landing page with some cool animations that will give users a unique experience – they'll definitely appreciate it. But remember, don't go overboard; user-friendliness is more important than being too unconventional.
CRYPTORSY GROWTH HACK: Mobile First
CRYPTORSY GROWTH HACK: Everybody Loves Stories


In a Nutshell
Even though landing pages have been the go-to marketing tool for ages, things have changed. Nowadays, your landing page has to be on point to grab users' attention.
CRYPTORSY GROWTH HACK: Add some sauce
At Cryptorsy, we're all about top-notch landing pages. Here's some cool stuff we do:

How much does it cost to cooperate with a crypto marketing agency?
The cost of using a crypto digital marketing company will vary depending on the size and scope of your campaign. However, we believe that our prices are very competitive and offer excellent value for money. If you would like a more accurate quote, please contact us and we will be happy to provide you with a customized proposal to fit your budget.
What are the best marketing channels for my crypto offering?
The best advertising and marketing channels are the ones that will allow you to reach your target audience most effectively within your budget. This will vary depending on your type of cryptocurrency project - whether it’s an ICO or a more well-established offering. However, some of the most popular marketing channels for crypto projects include the following:
- SEO & Content Marketing
- PPC Ads
- Social Ads
- PR & Outreach
- Influencer Marketing
- Online Communities
- Press releases
From what and how exactly we can start a collaboration?
Sure thing, we start with a briefing and underlining your goals, to make it our main focus in the work progress, then we’ll give you a couple of gifts (secret), connect your personal marketing manager to your project and launch campaigns. Just beep us on telegram @cryptorsy_io_bot , email us at hello@cryptorsy.io, leave your request here or book a call on our website. We have a principal position: what starts perfectly, will go on perfectly. So be sure, the process of work will be perfect in detail.
How I can be sure that you’ll deliver results?
As a team of data-driven crypto digital marketers, we place a strong emphasis on ROI. We believe that transparency is key — that's the reason we’ll always keep you up to date with our progress, so you can check out the results at any time.
Our combination of experience, expertise, and flexibility makes us some of the best crypto marketing experts in the industry. Here are some of the ways we ensure our clients get the best results:
Our combination of experience, expertise, and flexibility makes us some of the best crypto marketing experts in the industry. Here are some of the ways we ensure our clients get the best results:
- We have a team of experts who are solely focused on marketing cryptocurrency.
- We stay up to date with the latest industry news and trends.
- We develop creative solutions that are designed to help our clients overcome the unique challenges present in the world of cryptocurrency.
- We are always monitoring our campaigns to ensure they are delivering the desired results.
- We always remain agile and adapt our cryptocurrency strategies as needed.
- We offer competitive pricing to fit your budget without sacrificing quality.
What makes Cryptorsy unique and super valuable to me?
All our benefits: gifts, personal marketing manager, free audit, all services on a high-quality level, super easy-to-take prices, perfect scenario and funnels for result getting, and our powerful web3 network, that we can connect to you (all our relations and guys, that can strengthen your performance).
What do I get if I accept your offer, and what do I lose if I refuse?
Shortly, you’ll lose your dedicated crypto marketing partners that could bring you the highest results in the space because they’ve done this a million times, and why don't we do that with you?
What do you get? You get a successful marketing launch and sustainability in your future because 21+ TOP-level experts will manage your marketing activities!
What do you get? You get a successful marketing launch and sustainability in your future because 21+ TOP-level experts will manage your marketing activities!
Want to hack the stunning growth formula for your project? Our team has prepared something extremely special for you, just leave your application to get yours!
SCHEDULE YOR FREE CONSULTATION NOW